圖和文排在一起,沒什麼設計經驗者,
不是排得太單調,就是排得很亂,
Bootstrap 把常會用到的樣式,
設計成易於套用或變化。
![]()
可能會有一堆的圖與文需要並列介紹,
用 HAML 可以這樣子來排:
%body
.container
.row
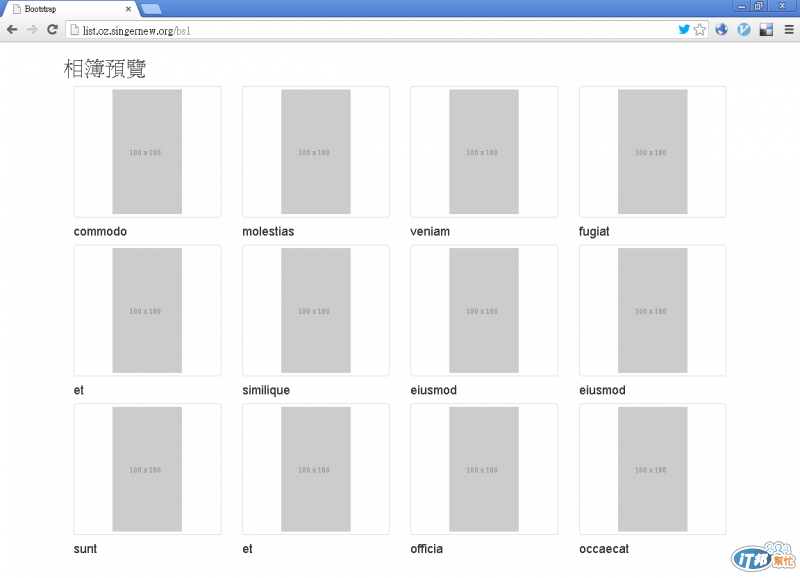
%h2 相簿預覽
.row
.thumbnails
-12.times do |i|
.col-sm-6.col-md-3
%a.thumbnail{:href => '#'}
%img.lorem_i100x180
%h4.lorem_w1

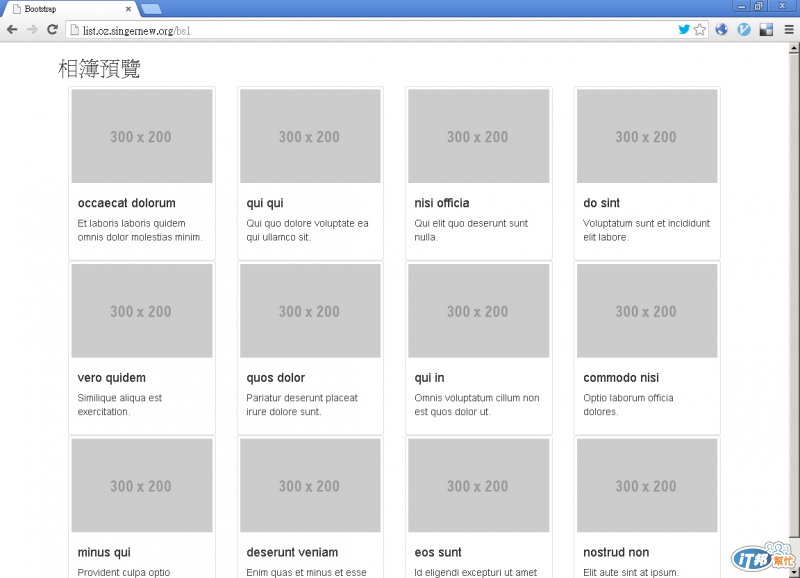
如果要在每個項目多加一些文字說明,
可改成:
%body
.container
.row
%h2 相簿預覽
.row
.thumbnails
-12.times do |i|
.col-sm-6.col-md-3
.thumbnail
%img.lorem_i300x200
.caption
%h4.lorem_w2
%p.lorem_s1

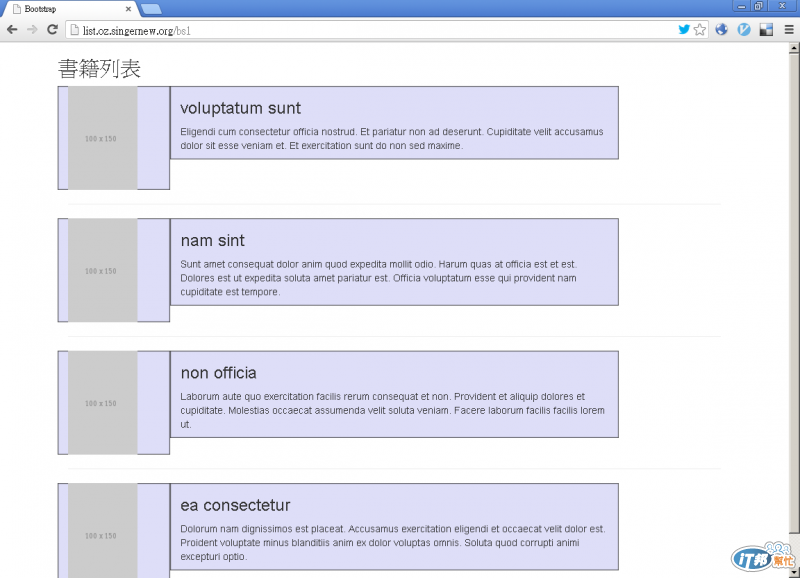
若要用橫式的方式說明,可用 row 的方式:
%body
.container
.row
%h2 書籍列表
-4.times do |i|
.row
.col-md-2
%img.lorem_i100x150
.col-md-8
%h3.lorem_w2
%p.lorem_s4
%hr

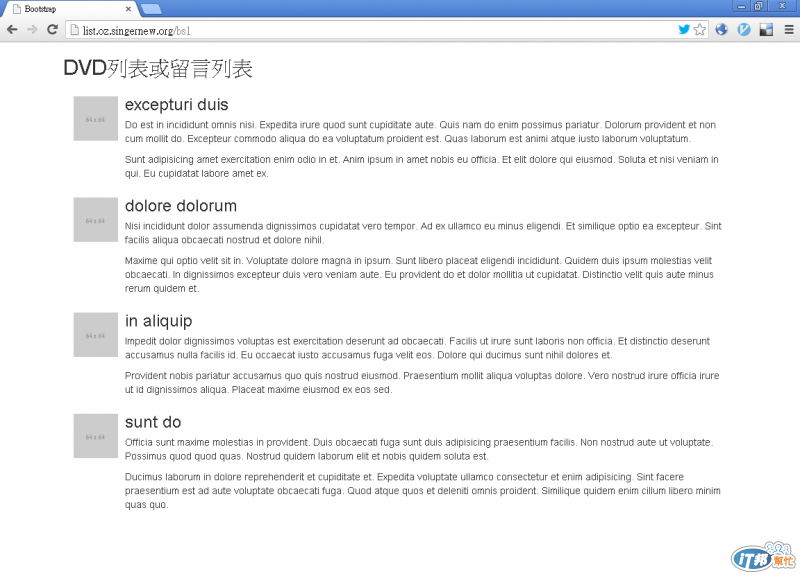
或者也可以用 Bootstrap 裡 media
%body
.container
.row
%h2 DVD列表或留言列表
.row
-4.times do |i|
.media
%a.pull-left{:href => '#'}
%img.media-object.lorem_i64x64
.media-body
%h3.media-heading.lorem_w2
%p.lorem_p2

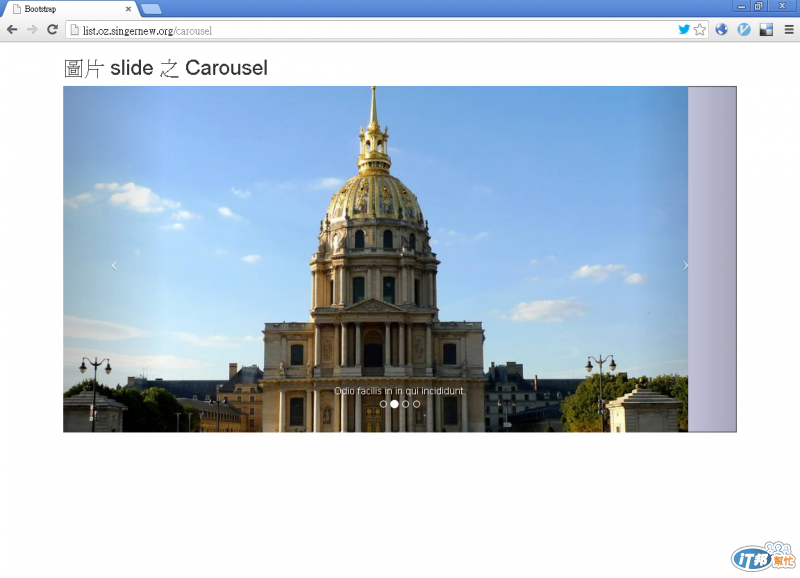
如果要做成比較炫的像照片的動態切換,
可用 Carousel 的效果,
這個 實作 裡,
是使用 lorempixum 指定類型的隨機圖片:
%body
.container
.row
%h2 圖片 slide 之 Carousel
.row
#slide1.carousel.slide
%ol.carousel-indicators
%li.active{"data-target" => "#slide1", "data-slide-to" => "0"}
%li{"data-target" => "#slide1", "data-slide-to" => "1"}
%li{"data-target" => "#slide1", "data-slide-to" => "2"}
%li{"data-target" => "#slide1", "data-slide-to" => "3"}
.carousel-inner
.item.active
%img{:src => "http://lorempixel.com/900/500/sports/"}
.carousel-caption.lorem_s1
.item
%img{:src => "http://lorempixel.com/900/500/city/"}
.carousel-caption.lorem_s1
.item
%img{:src => "http://lorempixel.com/900/500/food/"}
.carousel-caption.lorem_s1
.item
%img{:src => "http://lorempixel.com/900/500/technics/"}
.carousel-caption.lorem_s1
%a.left.carousel-control{:href => "#slide1", "data-slide" => "prev"}
%span.icon-prev
%a.right.carousel-control{:href => "#slide1", "data-slide" => "next"}
%span.icon-next

圖和文加在一起常要費盡心思怎麼排,
但透過 Bootstrap 的這些包好的元件或者佈局,
就可較快的方式提供不錯的設計及安排。
參考資料:
Components #media
Carousel

目前只會迴圈的方式來自動的乖乖的整齊的排,
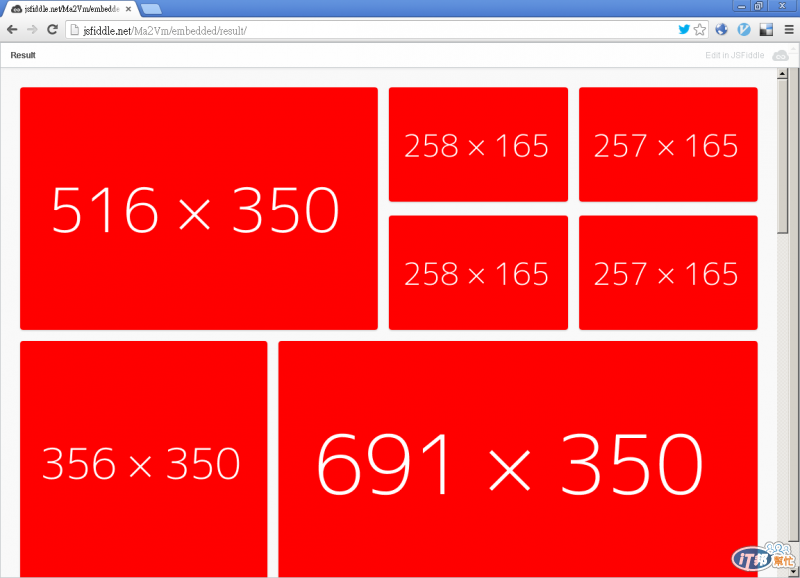
比較想學會的是像這樣子:
http://jsfiddle.net/Ma2Vm/

可以動態不大規則卻又蠻像樣的排列。